While we were working on the Royal Western Australian Historical Society project, we made the decision to develop their web site in Drupal 8 (D8). Up to now, the team had developed our production sites in Drupal 7 (D7), so we were all excited to build a new site in D8, and in doing our homework it really looked like it would fit with the requirements of the Society (or so we thought!).
One of the reasons we had decided to use D8 was that the initial forms requirements were not too sophisticated, and we believed that the existing D8 form solutions (eForm and Contact Form + Contact Storage) should cover the requirements. As any Drupal advocate knows, the forms solution freely available in the D7 eco-system, Entity Forms and Webform, are very powerful and are a strong reason to stay on the D7 platform. Nevertheless, eForm and Contact Form are improving in maturity and we thought it was time to move to D8 with this project.
However, as the project progressed, the form requirements became a bit more complex, and we found ourselves stranded as Contact Form + Contact Storage was not quite suitable, and to get eForms to meet our requirements, we’d have use the Rules module which was not production ready in D8. So much for our initial thinking!
Enter the YAML Aint Markup Language (YAML) form, and all is well. YAML form was released in June 2016 and, in my opinion, is the best Drupal form solution so far.
In terms of functionality, YAML form has almost reached parity with Webform from the D7 platform. However, YAML form uses Drupal Entities, meaning it is properly integrated with the rest of the system – so you can use the output to create Views and you can attach forms to other nodes and blocks. So all the great functionality of Webform, but with the integration and scalability of Entity Forms.
I should also say it scales really well. Like, really well. Multipage, dozens of fields, save and return, everything you could hope for in a web form is supported, at scale.
But perhaps the greatest benefit is the fact you can script the forms in YAML. So to make a new field, you only need to write a few lines of code in YAML. Thus a large multi-page form with dozens of fields and conditional validation can be made in minutes. Even putting together file uploads to a private directory with restricted file formats and size requires only five YAML declarations (‘#title’, ‘#type’, ‘#max_filesize’, ‘#upload_location’, ‘#file_extensions’).
Site builders have not been forgotten, and there is a user interface (UI) so you can still select form elements and build forms without in a manner not dissimilar to Webform in D7.
But the point of this blog post is not just to talk about how much we enjoyed using YAML form, it’s to provide a few pointers for those getting started with YAML form, and we hope this helps.
Get going in YAML
Once you’ve installed YAML form, it’s time to get started in making your first form.
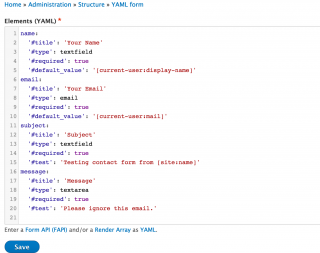
Go to Structure > YAML form, then I recommend tapping on “edit” for the default “Contact Form”, the tap “Source (YAML)” to see a basic YAML structure. What you’ll see is the screen above.
At this point you will notice a basic structure. The name of a declaration (a field) is a single word (or words with underscores) followed by a colon. After the colon, the attributes are indented with two spaces.
You only really need two declarations: ‘#title’ (the name of the input) and ‘#type’ (such textfield, email, select, checkbox, file_upload etc). But it’s good to also have ‘#required’ as true or false to determine if it’s required.
Now the contact form only has a few attributes, textfield, textarea and email. Which doesn’t make for a sophisticated form. That’s where the examples come in handy.
Use the examples
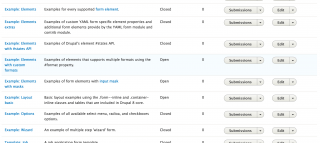
When you install YAML form, you have the option to enable two extensions: “YAML Form Examples” and “YAML Form Templates”. Doing so will give you some great examples and templates to clone and use for more complicated forms.
These examples are best explored, but include form wizards, input masks (say for inputting IP addresses), state API, pagination, validation etc.
Before making your first complicated form, I recommend looking at some of these examples, but what is great is that everything is quite simple, and still only require a handful of lines of YAML to complete.
Utilise the option list
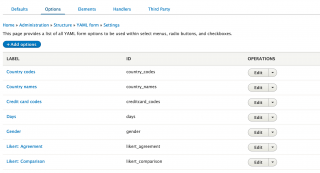
In the section “Structure” > “YAML Form” > “Settings”. There are some really powerful settings area, this includes setting global defaults (such as the previous / next button labels, email templates, limits etc). I recommend changing these to match your global site requirements.
But one really fantastic area is the “Options”, this is where you set the reusable form elements for all of your forms (eg. Select list options, Booleans checks, Calendars etc). To reuse these form elements, you only need to invoke the ID listed on that page (see the screen shot above) in your YAML declarations.
One piece of specific advice I have is that if you need to do any customisations (e.g. swapping US states for Australian states) I recommend making a new option list rather than editing a default one. I had a few issues myself, and found it much easier to create new lists than swap out the existing lists.
Discover the form elements
Also in the section “Structure” > “YAML Form” > “Settings”, there is another section “elements”. This is a great reference page for when you are writing your YAML form attributes. On this page you can see all of the available form elements and the attributes that used as you define your form elements. I’ve found keeping this page open in a tab at all times during development has greatly sped up dev time, and is a lot quicker than looking at the examples and templates (the examples are great for getting an overview, but once you are familiar this page is the best place to reference).
Build Drupal VIEWS
As listed in my introduction, YAML form uses Drupal entities. This means, you can create views from form submissions. All the power of views to interpret your results!
Of course if you’d prefer traditional reports and CSV reports, there’s a results tab under each form as well.
And if you don’t want to write code… there’s a UI
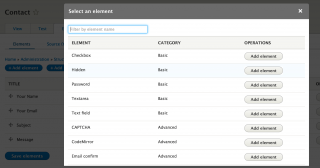
Lastly, for those who loved the UI of Webform, there is a UI available for YAML form.
When you install YAML form there is the choice to activate an YAML Form UI. At the time of writing (July 2016) this was still listed as experimental, and to be honest I’ve not used it much as I prefer writing YAML, but from what I’ve seen it looks great, and not dissimilar to the Webform UI.
YAML form – the future of forms for Drupal 8?
I must say after using eForms and Contact Form in D8, I much prefer YAML form. eForm has been flagged as the future for forms in D8, but I think YAML form will disrupt that and is fantastic additional to the D8 ecosystem.
I’m more than happy to chat about Drupal anytime so feel free to drop me an email, or start a conversation with us via Facebook, Twitter or LinkedIn.
Morgan







Comments are closed.