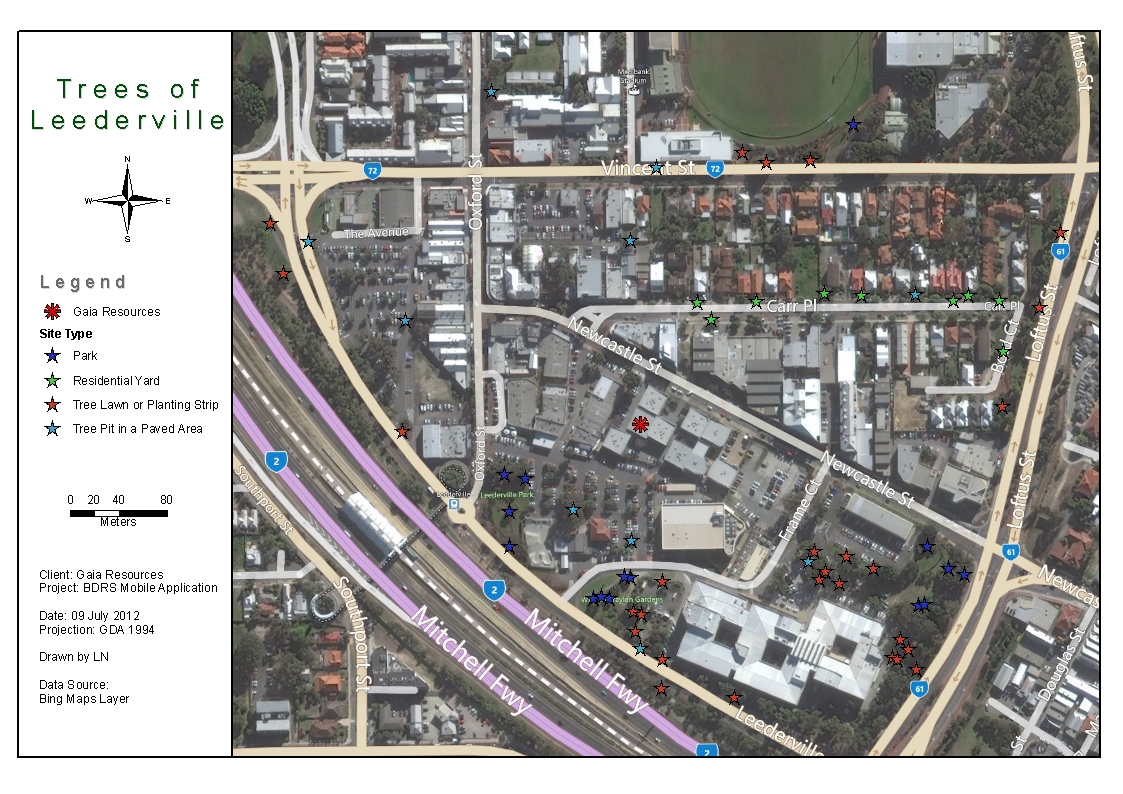
A few years ago we did a small internal project looking at the street trees in the area surrounding our office. The data that was collected was then presented using traditional cartographic techniques to produce a fairly standard looking pdf map.
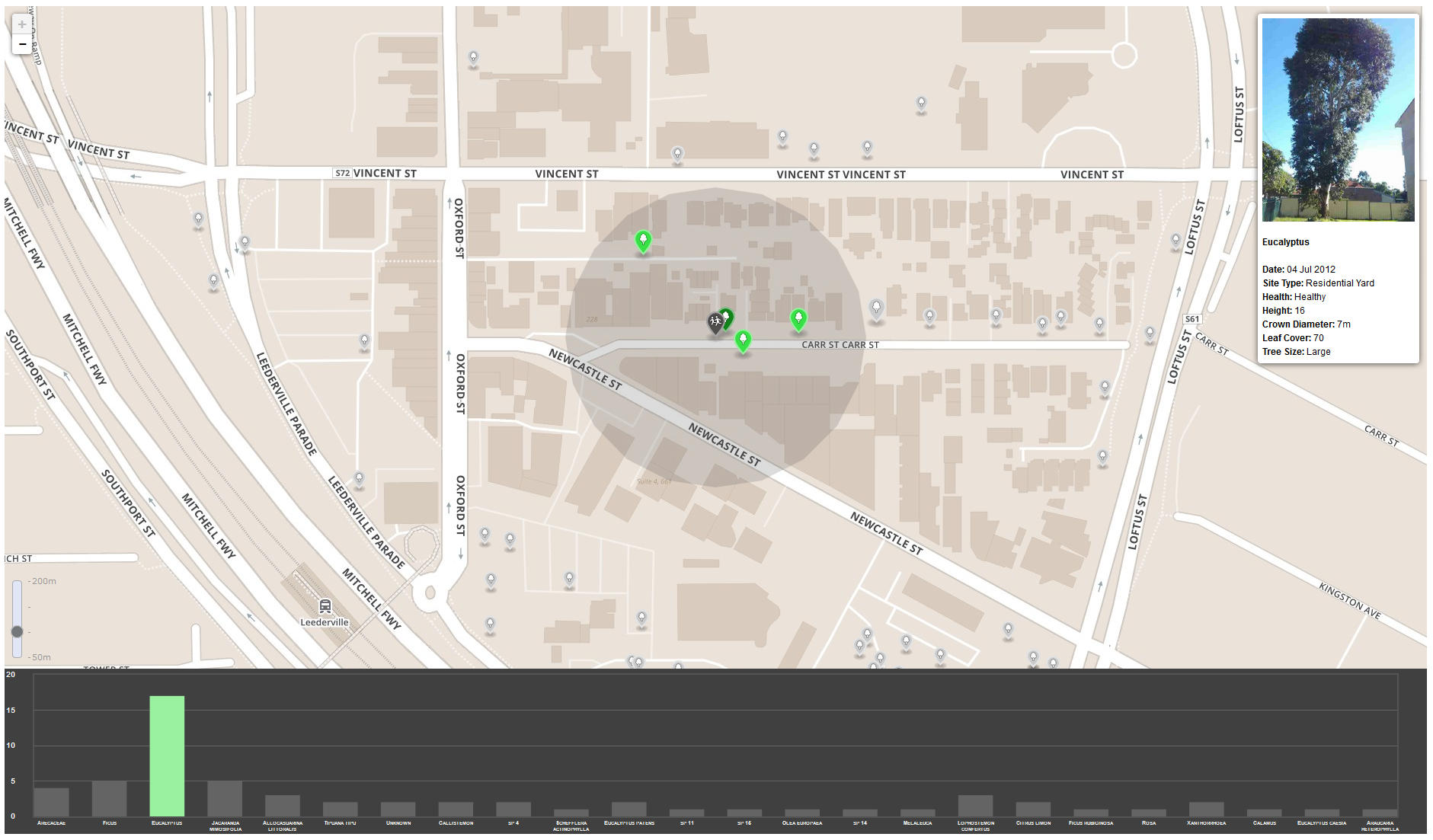
 No problem with that, we still produce these type of maps for client regularly. What I really wanted to do though is to explore adding some interactivity to the original data using modern webmapping libraries. I have been looking for an excuse to play with Turf, so inspired by a MapBox blog post from earlier this year I built a simple Leaflet map to allow users to find the street trees closest to them and well as explore each tree data point and the overall species distribution.
No problem with that, we still produce these type of maps for client regularly. What I really wanted to do though is to explore adding some interactivity to the original data using modern webmapping libraries. I have been looking for an excuse to play with Turf, so inspired by a MapBox blog post from earlier this year I built a simple Leaflet map to allow users to find the street trees closest to them and well as explore each tree data point and the overall species distribution.
The data didn’t really need any processing other than a quick conversion into json ready to drop into Leaflet. A lot of the interaction is just vanilla javascript using Leaflet, I did however use Turf’s ‘within’ and ‘nearest’ functions to build the buffer interactivity as well as experimenting with Flot for the charts.
The code is on Github and there is a demo here.
 Contact us through Facebook, Twitter or LinkedIn, or leave a comment below.
Contact us through Facebook, Twitter or LinkedIn, or leave a comment below.
Andrew

Comments are closed.